Now a days, front-end technologies like Angular, React.js, Backbone.js etc have started attracting audience because of its advantages over traditional rendering approach. Server side frameworks like Laravel, Node.js have already started leveraging its benefits by helping developers to integrate such technologies easily and Drupal is no exception too!!
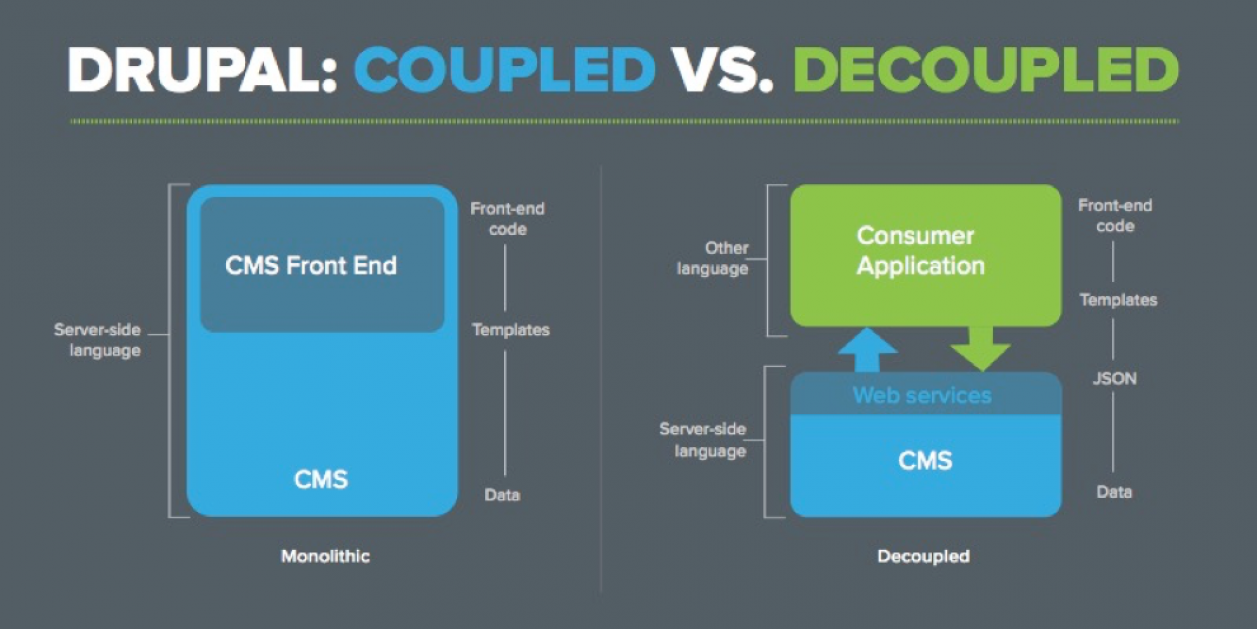
Below diagram demonstrates how headless Drupal is different from traditional one.
By implementing fully decoupled approach, we are making front-end technology responsible for initial request and handling API calls to load and render data when required. This approach automatically reduces load on server.
Having said that, a fully decoupled approach sounds great in theory and can provide tremendous upside for the right type of application, but it certainly isn’t a one-size fit all model. Since Headless Drupal separates presentation layer from business logic completely, certain out of the box Drupal functionality is lost in transition. For example, Drupal’s traditional preview functionality won’t work as well as Theme’s Layout control becomes tricky.
If you are interested in a headless Drupal approach, we’d be happy to help you weigh the pros and cons, Contact Us.